How To Run Classic Asp On Azure Web Apps
- 11 May 2017
We mention you can use ASP on Azure Web Apps but documentation is a bit scarce. This walkthrough will show how to deploy a simple vbscript ASP page to a Azure Web App.
Steps
Create a Classic ASP page
I will use the App Service Editor built into the Azure Portal. Simply go to your Web App (or create one if you don’t have one yet) and choose the App Service Editor:
Hint: You can get there quickly if you know your Web App Name by going to https://YOURWEBAPPNAME.scm.azurewebsites.net/dev
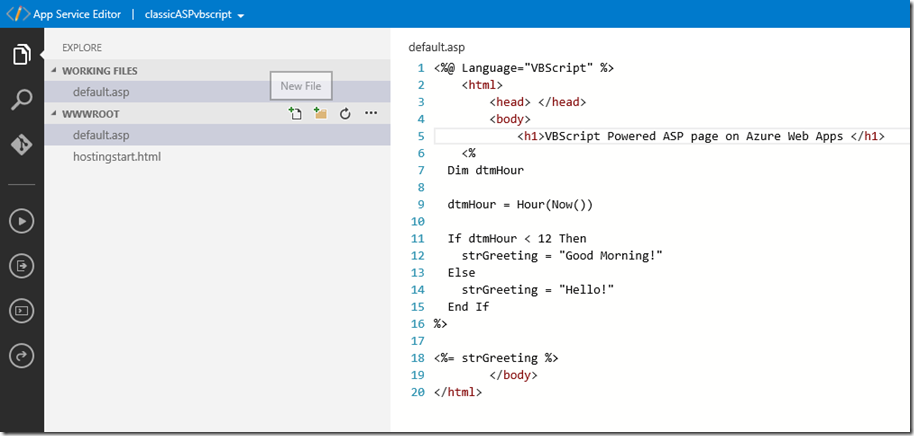
In the Editor, hover over the WWWROOT directory, then choose the New File icon and call your page whatever you wish (using .asp as the extension). In this case I choose default.asp so it will run as the default page. Then add your VBScript asp page code (note you need to specify the Language parameter as shown:
Sample code:
<%@ Language="VBScript" %> <html> <head> </head> <body> <h1>VBScript Powered ASP page on Azure Web Apps </h1> <% Dim dtmHour dtmHour = Hour(Now()) If dtmHour < 12 Then strGreeting = "Good Morning!" Else strGreeting = "Hello!" End If %> <%= strGreeting %> </body> </html>
##
Test it
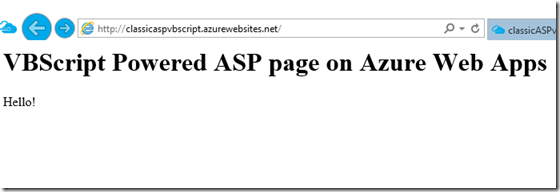
Now simply browse to your site to see the results!
##
Conclusion
ASP is supported and enabled by default in Azure Web Apps. You can easily add ASP pages to you Web App and run them!
<< Go Back