Using Graph Bindings With Node Js Azure Function Apps
- 24 Jan 2020
Using Graph Bindings with Node.JS Azure
Draft
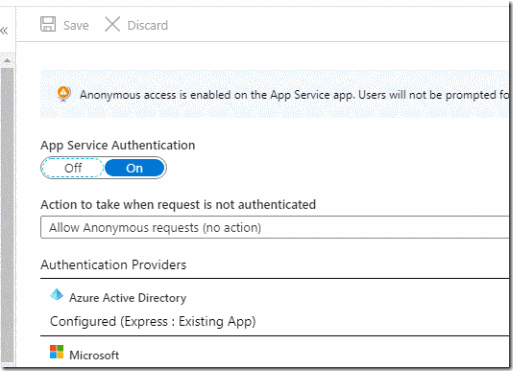
- Create a function app and enable AppServices Authentication for AAD but don’t require login. Use the express settings. Since we are using the app identity ensure you Allow Anonymous requests.
- Navigate to the root of the site and Admin Consent access, make sure you can log in.
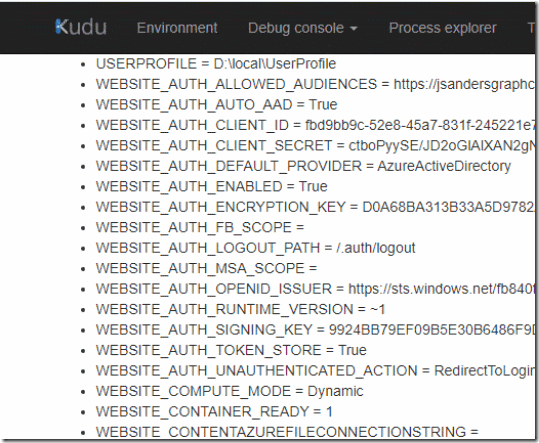
- Only if you want to develop local Next retrieve the following variables from the KUDU console from the Environment section of the Kudu interface: </ol>
- Create the extensions.csproj file in the wwwroot folder with these values. You can use the app service editor to do this (https://yourfuncsite.scm.azurewebsites.net/dev
- Stop the website
- Clean your Host.json so it ONLY has this: </ol>
- Go to WWWROOT folder in the kudu console and run this command:
- Create an httptrigger function an use this function.json
And set this in the local.settings.json
“WEBSITE_AUTH_CLIENT_ID”: “fbd9bb9c-xxxxxx-245221e766cc”,
“WEBSITE_AUTH_CLIENT_SECRET”:”ctboPyySE/JD2oGlAlXxxxx7ylVNQRhXU=”,
“WEBSITE_AUTH_OPENID_ISSUER”: “https://sts.windows.net/fb840fe1-3b88xxxx-18fbf56fae21/“,
“BYOB_TokenMap”:”C:\temp”
</p>
<p><Project Sdk="Microsoft.NET.Sdk"></p>
<p> <PropertyGroup></p>
<p> <TargetFramework>netcoreapp2.2</TargetFramework></p>
<p> <WarningsAsErrors /></p>
<p> </PropertyGroup></p>
<p> <ItemGroup></p>
<p> <PackageReference Include="Microsoft.Azure.WebJobs.Extensions.AuthTokens" Version="1.0.0-beta6" /></p>
<p> <PackageReference Include="Microsoft.Azure.WebJobs.Extensions.Storage" Version="3.0.10" /></p>
<p> <PackageReference Include="Microsoft.Azure.WebJobs.Script.ExtensionsMetadataGenerator" Version="1.1.2" /></p>
<p> </ItemGroup></p>
<p>
</Project>
{
“version”: “2.0”
}
D:\home\site\wwwroot>
dotnet build extensions.csproj -o bin --no-incremental --packages D:\home\.nuget
Wait until the command prompt comes back and restart the site.
{
“bindings”: [
{
“name”: “req”,
“type”: “httpTrigger”,
“direction”: “in”
},
{
“type”: “token”,
“direction”: “in”,
“name”: “graphToken”,
“resource”: “https://graph.microsoft.com“,
“identity”: “clientCredentials”
},
{
“name”: “$return”,
“type”: “http”,
“direction”: “out”
}
],
“disabled”: false
}
And index js for the code to prove you get the token!
module.exports = async function (context, req) {
context.log(‘JavaScript HTTP trigger function processed a request.’);
let token = “Bearer ” + context.bindings.graphToken;
context.log(token);
context.res = {
// status: 200, /* Defaults to 200 */
body: “Hello ” + token
};
};
You will see it dumps the current bearer token based on the ID of the function app.
References: https://docs.microsoft.com/en-us/azure/azure-functions/functions-bindings-microsoft-graph
https://github.com/Azure/azure-functions-microsoftgraph-extension