Walkthrough Static Web Apps And Aad Authentication
- 02 Jul 2021
This is a step by step walkthrough of how to add AAD Authentication to Static Web Apps. This is based on these documents:
| [Quickstart: Building your first static web app with Azure Static Web Apps using the Azure portal | Microsoft Docs](https://docs.microsoft.com/en-us/azure/static-web-apps/get-started-portal?tabs=vanilla-javascript) |
#
Steps
Build the Static Web App
##
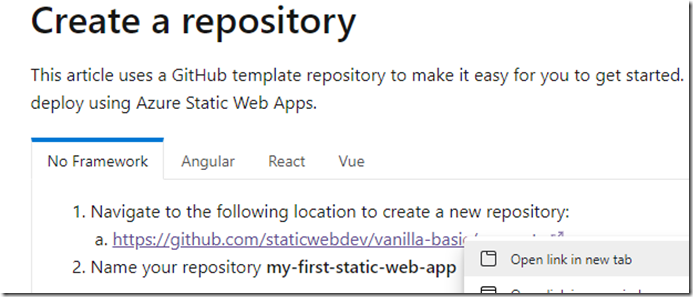
| Using [Quickstart: Building your first static web app with Azure Static Web Apps using the Azure portal | Microsoft Docs](https://docs.microsoft.com/en-us/azure/static-web-apps/get-started-portal?tabs=vanilla-javascript) create a static web app using the ‘No Framework’ tab. |
Create an account for github.com if you do not have one. You will need it below.
Right Click on the step in 1. – a. and open in a new tab (otherwise you navigate away from the sample page
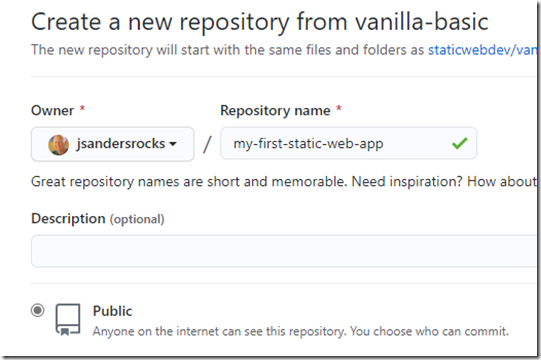
Per instuctions, name the repo (repository) my-first-static-web-app and make the repo public for simplicity:
Select Create repository from template on the github page and you repo is ready!
Leave the github repo open because we will need it later.
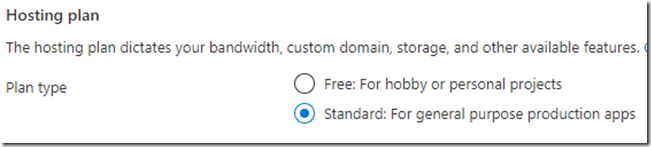
Create the Azure Static Web app by following the rest of the Quickstart, but ensure you do NOT choose free for the Hosting Plan. Instead choose Standard so we can use authentication (if you forget this step you can change it later):
| [Quickstart: Building your first static web app with Azure Static Web Apps using the Azure portal | Microsoft Docs](https://docs.microsoft.com/en-us/azure/static-web-apps/get-started-portal?tabs=vanilla-javascript#create-a-static-web-app) |
Follow the rest of the instructions to create and attach your app to your GitHub repo you created above, and test the site!
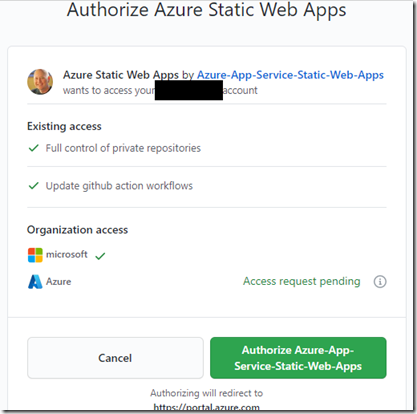
Note in the GitHub phase you need to authorize Azure Static Web Apps to connect to your repo:
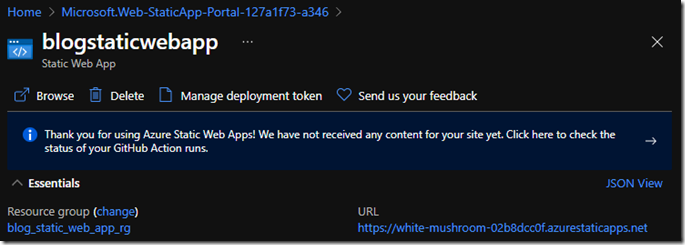
Visit the site to ensure it works by clicking on the URL of the newly created app:
Note that in this example, the site is not ready ‘We have not received any content…’ and you need to wait for that activity to complete.
You can refresh the view and when that disappears click on the URL and you should see the site (it will just say Vanilla JavaScript App).
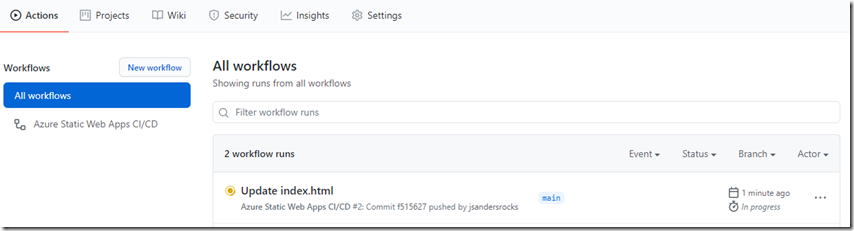
Side note – When you make a change to the Repo you can see the progress in the actions tab. This is updating your linked Static Web App. If you don’t see changes you have made, this ‘Actions’ tab is where to go!
COPY the URL for use in the next step in my case it is: https://white-mushroom-02b8dcc0f.azurestaticapps.net/Create an AAD Application
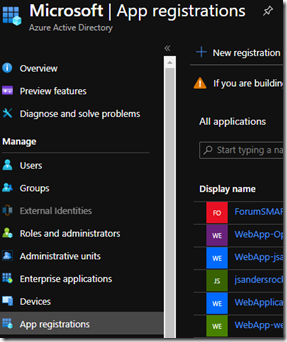
The next step is to create an app registration in AAD so open your Azure Active Directory in the Azure Portal 
Select ‘App registrations’ and ‘+ New registration’:
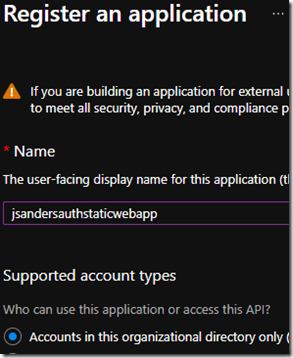
Give it a name and select this directory only and hit the ‘Register’ button:
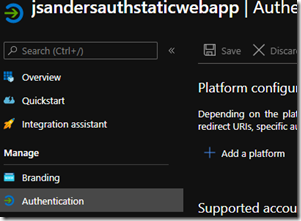
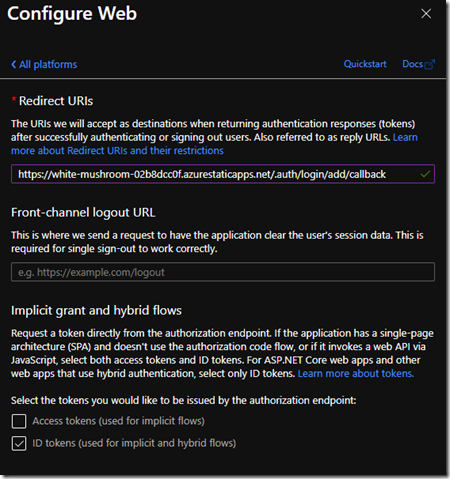
Now in ‘Authentication’ choose ‘+Add a platform’ and choose ‘Web’
In this page we use the URL we copied for our web app above. Get that url and add /.auth/login/aad/callback to it. My Example: https://white-mushroom-02b8dcc0f.azurestaticapps.net/.auth/login/aad/callback
Use this value as the Redirect URI.
Also ensure you check the box ‘ID tokens (used for implicit and hybrid flows)’ and hit the ‘Configure’ button:
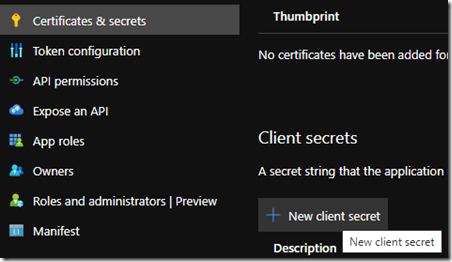
Now we need to create a secret so click on ‘Certificates and secrets’ and ‘+New client secret’
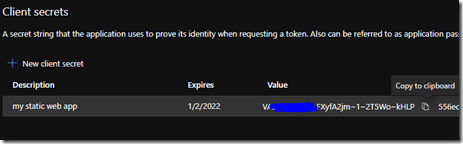
Set the description and expiration to whatever you want (expiration is how long the secret is good for) and copy the ‘Value’ once it is created. We will use this later in an Application Setting we will create called ‘AADSecret’
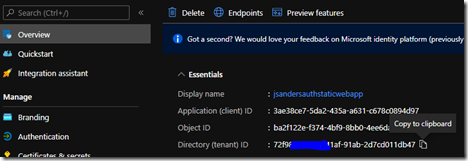
We also need to copy the ‘Application (client) ID’ and the ‘Directory (tenant) ID’ from the ‘Overview’ tab. We will use the ‘Application (client) ID’ for an Application Setting we will create called ‘AADClientID’ and we will use the Directory id in the configuration file we will create later:
At this point you should have copied three values for use in the next step so feel free to note them below:
AADSecret
AADClientID
Directory id
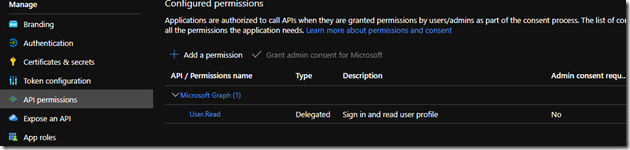
Side note: Doing all this should have created the following in the ‘API permissions’ tab:
##
Configure your Static Web app
We need to add the configuration file to the Static Web App repo so the application knows to use authentication.
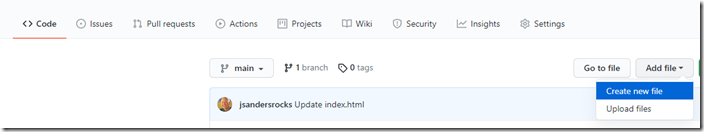
In your github repo add a file to the repo called ‘staticwebapp.config.json’. In the ‘ <> Code’ section choose ‘Add file’, ‘Create new file’:
Use the name ‘staticwebapp.config.json’. Then copy and modify the code below and paste it into the file. You need to replace DirectoryIDHERE with the value you copied above (Directory (tenant) ID’ from the ‘Overview’ tab):
{“routes”: [
{
“route”: “/”,
“allowedRoles”: [ “authenticated” ]
}
],
“responseOverrides”: {
“401”: {
“redirect”: “/.auth/login/aad”,
“statusCode”: 302
}
},
“auth”: {
“identityProviders”: {
“azureActiveDirectory”: {
“registration”: {
“openIdIssuer”: “https://login.microsoftonline.com/DirectoryIDHERE“</font>,
“clientIdSettingName”: “AADClientID”,
“clientSecretSettingName”: “AADSecret”
},”userDetailsClaim”: “http://schemas.xmlsoap.org/ws/2005/05/identity/claims/name”
}
}
}
}
</font></p>
Note: Ensure there are no spaces in these quoted values. If the configuration is invalid here (I had some spaces), this will result in at 403 error.
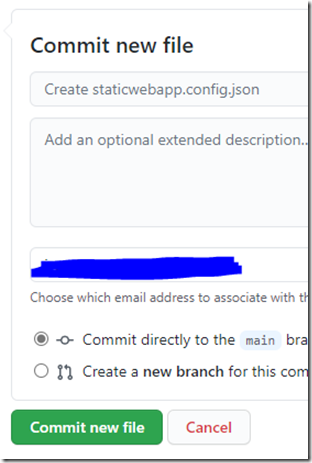
And then ‘Commit new file’ at the bottom:
This will commit the file and if you go to the ‘Actions’ tab you can see the progress of this updating your app.
Before we move on, lets look at that config file you created.
The ‘Route’ section is defining where to apply this configuration (authentication). This means that from the root of the website down, the only allowed access will be authenticated users:
“route”: “/”,
“allowedRoles”: [ “authenticated” ]
The ‘responseOverrides’ section tells us if there is a 401 response (someone is not authorized) when accessing a page, redirect (302) to the page /.auth/login/aad. Remember when we set this in the App Registration?
“responseOverrides”: {
“401”: {
“redirect”: “/.auth/login/aad”,
“statusCode”: 302
}
},
The ‘auth’section tells the app what the identity provider is (azureActiveDirectory), who is Issuer (your tenant/directory), and what the client Id and secrets are. These last two are specified as the name of the setting we are going to add in the application configuration page in a moment (so we can change it easier like when the secret expires):
“auth”: {
If the action is complete and you try to navigate to your web app you will get the following message (404):
Notice the address bar is redirecting to /.auth/login/aad.
We need to add the AADClientID and AADSecret to the web app configuration.
In your Static Web App, click on Configuration and choose ‘+ Add’:
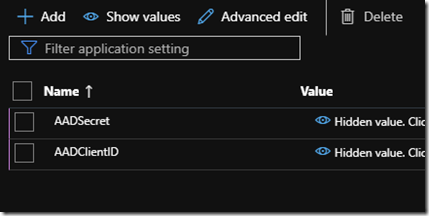
You need to add two entries, one with the name AADSecret with the value you copied in the above step and one with the name AADClientID with the client ID you copied previously.
Choose the ‘Save’ icon at the top and browse to your application, you will be prompted for authentication and the first time you authenticate the app you will get a ‘Permissions requested’ dialog since we are allowing the app to sign in and read profile information:
This is the simplest step by step overview I could make for you. There are many more options to build on here. This is a great place to start and verify your setup!
Most of the time, if you have followed these steps and get an error, it is due to whitespace or an error!
404
If you get an error “AADSTS50011: The reply URL specified in the request does not match the reply URLs configured for the application: ‘3ae38ce7-5da2-435a-a631-c678c0894d97’.” this is exactly what it says. There is an issue with the reply URL. For example, I had used /add in the callback instead of /aad
403
I had an issue following a walkthrough and the userDetailsClaim value had a space in it: “userDetailsClaim”: “ http://schemas.xmlsoap.org/ws/2005/05/identity/claims/name”. Removing the space fixed the 403
Custom authentication in Azure Static Web Apps | Microsoft Docs
Authentication and authorization for Azure Static Web Apps | Microsoft Docs
Configure Azure AD authentication – Azure App Service | Microsoft Docs
“identityProviders”: {
“azureActiveDirectory”: {
“registration”: {
“openIdIssuer”: “https://login.microsoftonline.com/DirectoryIDHERE“</font>,
“clientIdSettingName”: “AADClientID”,
“clientSecretSettingName”: “AADSecret”
},”userDetailsClaim”: “http://schemas.xmlsoap.org/ws/2005/05/identity/claims/name”
}
}</p>
Web App configuration
Conclusion
Troubleshooting
References