Preview Auth0 With Azure App Services
- 07 Sep 2021
There are a couple of articles available but they are out of date. This is a step by step walk through of using OpenID (Auth0) with Azure App Services.
Create App Service
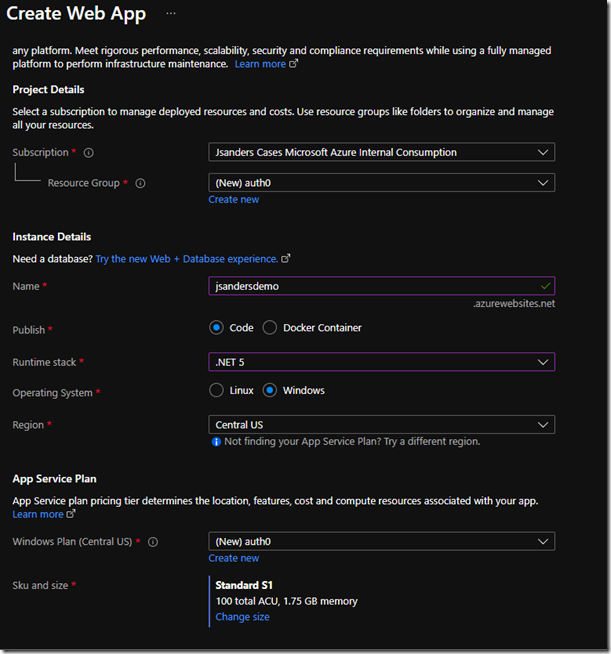
The first step is to create an Azure App Service. Using the Azure Portal, I created a .NET Core 5 Web app from the portal with these parameters:
Review and create this Web App and copy the name (in this case it is: jsandersdemo).
Checklist
In this section you should have copied the: Web App name
Create app Registration with Auth0
You may have to create an account if you do not have one already. It is free for your personal research.
Log in to Auth0.com
Click on Applications
Click on + Create Application
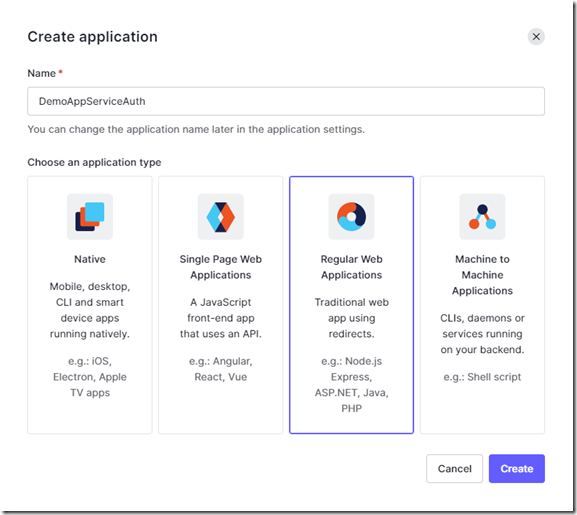
Give you application a name, choose Regular Web Applications and click create
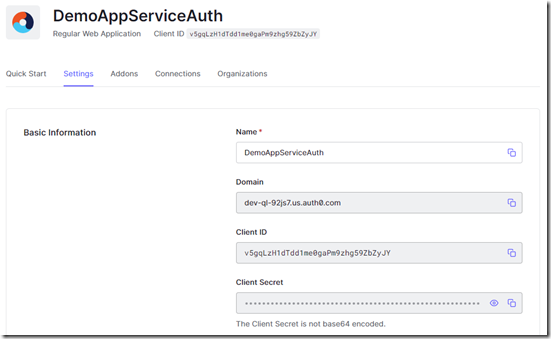
Once it is created click on the Settings tab and copy the Client ID and Client Secret for use later in the Web App configuration ( you can click on the blue icon to the right of the fields)
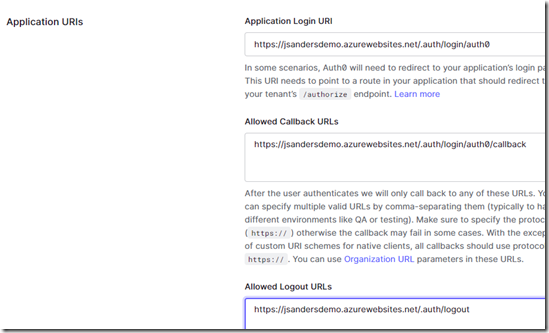
Next you will use the saved application name from the Web App you created in order to populate three fields:
Application Login URI : https://«webappname».azurewebsites.net/.auth/login/auth0
Allowed Callback URLs: https://«webappname».azurewebsites.net/.auth/login/auth0/callback
Allowed Logout URLs: https://«webappname».azurewebsites.net/.auth/logout
Replacing «webappname» with the name of your app. In my case below, the web app name is jsandersdemo:
Scroll to the bottom and click ‘Save Changes’
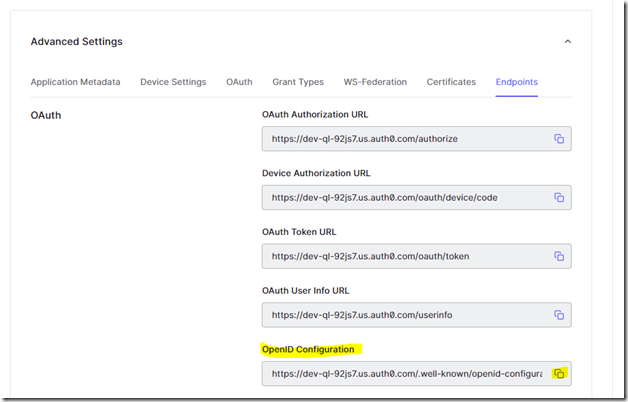
Move to the right and hit the down arrow icon for ‘Advance Settings’ and copy the OpenID Configuration value for use in the Web App configuration in the next section:
Checklist
In this section you should have copied: OpenID Configuration, Client ID and Client Secret
Configure the Web App Authentication Settings
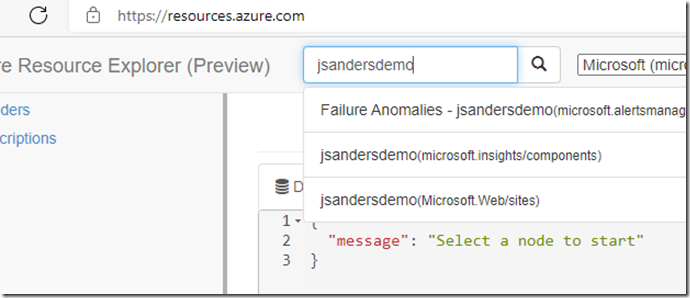
Open Azure Resource Explorer and find your Web App from the first section (note it can take a while to populate your subscriptions and be ready)
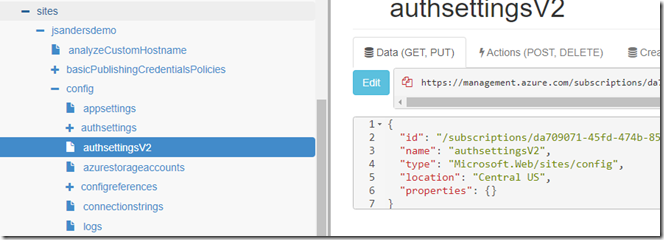
Click on your app (Microsoft.Web/sites) and navigate to the ‘config\authsettingsV2’ node
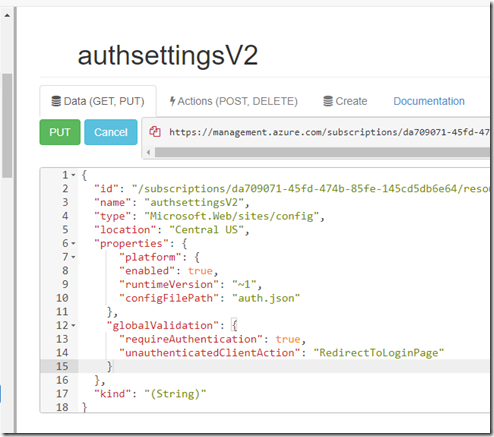
Ensure at the top of the page you have highlighted (click on it) the ‘Read/Write’ button if it is not blue, and click on Edit. We will add the following inside the “properties” field:
“platform”: {
“enabled”: true,
“runtimeVersion”: “~1”,
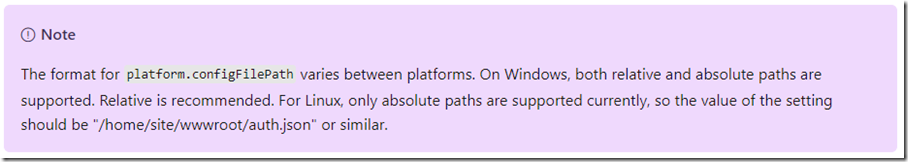
“configFilePath”: “auth.json”
},
“globalValidation”: {
“requireAuthentication”: true,
“unauthenticatedClientAction”: “RedirectToLoginPage”
}
And click ‘PUT’
Doing this will populate some additional information. Just close this page now.
Go to the Kudu Site for your Web App by clicking ‘’Go” in the Advanced Tools section of you Web App portal view
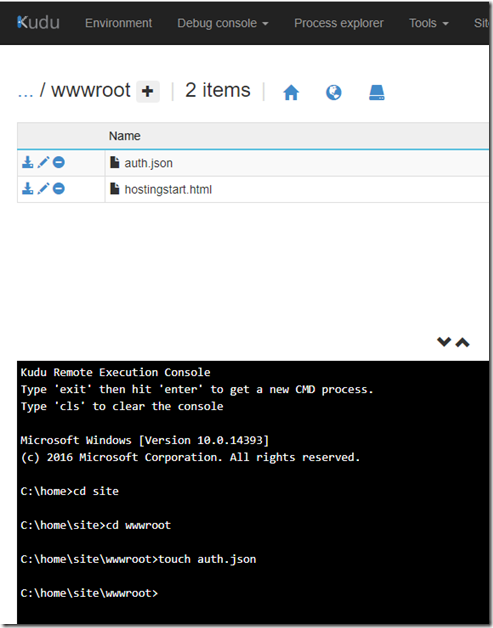
Choose ‘Debug Console’ then ‘CMD’ from the dropdown and navigate to the \home\site\wwwroot directory. Then create a file called auth.json by using the touch command as pictured below
Click on the pencil icon of ‘auth.json’ to edit it
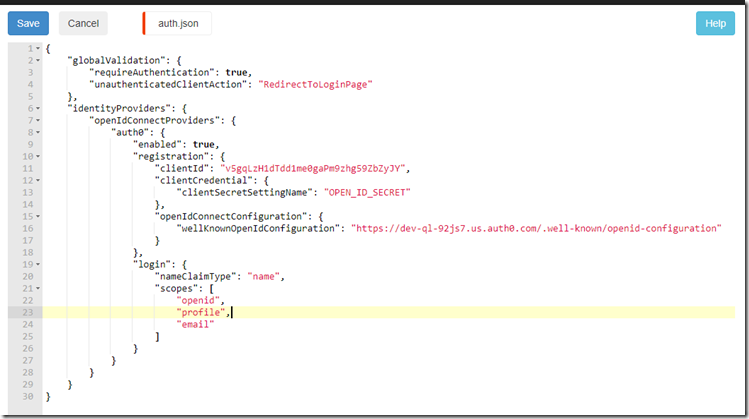
{
“globalValidation”: {
“requireAuthentication”: true,
“unauthenticatedClientAction”: “RedirectToLoginPage”
},
“identityProviders”: {
“openIdConnectProviders”: {
“auth0”: {
“enabled”: true,
“registration”: {
“clientId”: “«CLIENTIDFROMAUTH0»”,
“clientCredential”: {
“clientSecretSettingName”: “OPEN_ID_SECRET”
},
“openIdConnectConfiguration”: {
“wellKnownOpenIdConfiguration”: “«OPENIDWELLKNOWN»”
}
},
“login”: {
“nameClaimType”: “name”,
“scopes”: [
“openid”,
“profile”,
“email”
]
}
}
}
}
}
Use the above content for your auth.json file but replace the <
now click the ‘Save’ button
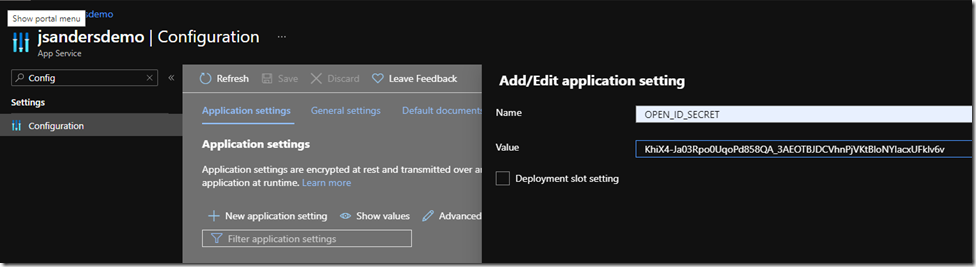
Go back to the portal and go to the ‘Configuration’ section, choose ‘+ New application setting’ give it the name ‘OPEN_ID_CONFIG’ (matching the value in “clientSecretSettingName” from above) and hit the ‘OK’ button
Hit the ‘Save’ icon at the top, then ‘Continue’ and you are ready to test your application
Test your app in a incognito or private windows in the event you are logged in already
##
References:
https://docs.microsoft.com/en-us/azure/app-service/configure-authentication-file-based
https://docs.microsoft.com/en-us/azure/app-service/configure-authentication-provider-openid-connect
<< Go Back